Ottimizzazione del Feed
MBSocial > Ottimizzazione del Feed
In MBSocial la lettura delle informazioni da un sito web è completamente basata sui Feed RSS. Per questo motivo è importante che il Feed sia completo e fornisca tutte le informazioni su ogni articolo.
Per testare se un feed è già ottimizzato o per verificare le modifiche si invita ad utilizzare lo strumento Debugger.
Ecco un esempio di un Feed base che verrà interpretato corettamente da MBSocial:
Quando MBSocial analizzaerà il feed, tramite la tag channel->title otterrà l'inidirizzo del dominio del sito web, il quale verrà utilizzato per salvare il sito nel database. Questa operazione viene eseguita per poter ospitare un numero infinito di feed per ogni dominio. Una volta raggiunta la pagina pubblica di un sito web su MBSocial, l'utente potrà selezionare i Feed (Streams) di quel sito che vuole seguire.
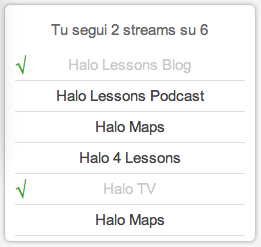
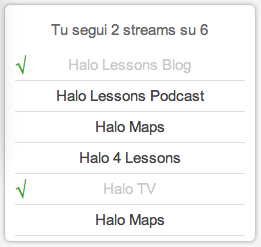
Ecco un' immagine esempio di come viene visualizzato il selettore degli streams generati dal sito halolessons.it:
<content:encoded>
In MBSocial gli articoli vengono ottimizzati per esserve visualizzati per intero, per questo è necessario che la piattaforma analizzi il testo intero codificato. Quest'ultimo va inserito nella tag content:encoded di ogni item del Feed. Esempio:
mbsgaright: allinea l'immagine a destra
mbsgaleft: allinea l'immagine a sinistra
Se questa tag sarà assente il testo dell'articolo sarà il contenuto della tag description.
<content:type>
La tag content:type di ogni item nasce con MBSocial; questa serve per indicare alla piattaforma quale tipo di contenuto sta andando ad anlizzare. Sono supportale le seguenti opzioni:
<enclosure url="">
Questa tag indica ad MBSocial l'immagine da utilizzare per l'articolo. La dimensione consigliata è di 100x100 pixel, formato jpeg, in 3-5kb. Esempio di utilizzo:
Per testare se un feed è già ottimizzato o per verificare le modifiche si invita ad utilizzare lo strumento Debugger.
La struttura base del Feed
In MBSocial ogni Feed deve rispettare la struttura base prevista dalle specifiche W3C del Feed RSS 2.0.Ecco un esempio di un Feed base che verrà interpretato corettamente da MBSocial:
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0">
<channel>
<title>Il mio sito web - Notizie principali</title>
<link>http://www.ilmiositoweb.it/news</link>
<description>Questo feed contiene tutte le notizie principali pubblicate dal mio sito web</description>
<item>
<title>Notizia 1</title>
<link></link>
<pubDate>Fri, 17 Aug 2012 11:45:15 +0200</pubDate>
<description>Descrizione notizia 1</description>
</item>
</channel>
</rss>
Tutte le tag presenti in questo esempio sono obbligatorie. Nel caso in cui una o più di queste mancassero, la piattaforma restituirà all'utente il messaggio Non è possibile seguire questo sito web.Quando MBSocial analizzaerà il feed, tramite la tag channel->title otterrà l'inidirizzo del dominio del sito web, il quale verrà utilizzato per salvare il sito nel database. Questa operazione viene eseguita per poter ospitare un numero infinito di feed per ogni dominio. Una volta raggiunta la pagina pubblica di un sito web su MBSocial, l'utente potrà selezionare i Feed (Streams) di quel sito che vuole seguire.
Ecco un' immagine esempio di come viene visualizzato il selettore degli streams generati dal sito halolessons.it:

Completare il feed
Perché un feed sia completo per MBSocial è fondamentale ottimizzarlo inserendo alcune tag specifiche, in particolare:<content:encoded><![CDATA[Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia <strong>deserunt mollit anim</strong> id est laborum.
<img src="http://www.ilmiositoweb.it/imgnews1.jpg" class="mbsaimage mbsgaleft">
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>Suspendisse in nisi eget nunc commodo ullamcorper vitae et felis.</li>
<li>Nam elementum viverra nunc, ac molestie velit consequat nec.</li>
</ul>
</p>
<p>
<ul>
<li>Integer eu leo in enim commodo consequat eget nec ante.</li>
<li>Etiam euismod dapibus sapien, vel pellentesque nulla aliquet interdum.</li>
<li>Cras ac est ac turpis pretium ullamcorper et sit amet arcu.</li>
<li>Fusce dapibus libero sit amet quam luctus consectetur et vel felis.</li>
<li>Etiam id est vitae urna ornare dignissim.</li>
</ul>]]></content:encoded>
Quindi il contenuto su MBSocial verrà visualizzato nel seguete modo:
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Suspendisse in nisi eget nunc commodo ullamcorper vitae et felis.
- Nam elementum viverra nunc, ac molestie velit consequat nec.
- Integer eu leo in enim commodo consequat eget nec ante.
- Etiam euismod dapibus sapien, vel pellentesque nulla aliquet interdum.
- Cras ac est ac turpis pretium ullamcorper et sit amet arcu.
- Fusce dapibus libero sit amet quam luctus consectetur et vel felis.
- Etiam id est vitae urna ornare dignissim.
Per una migliore ottimizzazione delle immagini nel testo è possibile applicare alle immagini o ai loro di contenitore la classe CSS mbsaimage, per allineare l'immagine a destra o sinistra è possibile utilizzare le seguenti classi:
Se questa tag sarà assente il testo dell'articolo sarà il contenuto della tag description.
- article: il contenuto è un articolo generico, composto da testo ed immagni.
- image?url=URLIMMAGINE: il contenuto è un' immagine. L'url dell'immagine va specificato dove indicato (URLIMMAGINE) e verrà stampato il contenuto della tag description sotto l'immagine.
- video?url=URLDELVIDEO: il contenuto è un video. L'url del video va specificato dove indicato (URLDELVIDEO) e verrà stampato il contenuto della tag description sotto il video. È anche possibile inserire l'url di un video su YouTube.
<content:type>image?url=//social.mbblog.it/develop/image/imgnews1.png</content:type>
In caso la tag content:type fosse vuota o assente, MBBlog interperterà di default l'item come un articolo generico.<enclosure url="//social.mbblog.it/develop/image/imgnews1100p.jpeg" type="image/jpeg"/>
Sono supportate le seguenti estensioni:
- jpeg
- png
- gif [Si invita ad usare immagini statiche]
- bmp [Sconsigliata - Formato senza compressione]
Feed completo
Ecco un sempio di Feed, composto da un articolo, completo ed ottimizzato per MBSocial:
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0" xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:wfw="http://wellformedweb.org/CommentAPI/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:sy="http://purl.org/rss/1.0/modules/syndication/" xmlns:slash="http://purl.org/rss/1.0/modules/slash/">
<channel>
<title>Il mio sito web - Notizie principali</title>
<link>http://www.ilmiositoweb.it/news</link>
<description>Questo feed contiene tutte le notizie principali pubblicate dal mio sito web</description>
<item>
<title>Notizia 1</title>
<link>http://www.ilmiositoweb.it/news/notizia1</link>
<pubDate>Fri, 17 Aug 2012 11:45:15 +0200</pubDate>
<description>Descrizione notizia 1</description>
<content:encoded><![CDATA[Testo articolo 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia <strong>deserunt mollit anim</strong> id est laborum.
<img src="http://www.ilmiositoweb.it/imgnews1.jpg" class="mbsaimage mbsgaleft">
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>Suspendisse in nisi eget nunc commodo ullamcorper vitae et felis.</li>
<li>Nam elementum viverra nunc, ac molestie velit consequat nec.</li>
</ul>
</p>
<p>
<ul>
<li>Integer eu leo in enim commodo consequat eget nec ante.</li>
<li>Etiam euismod dapibus sapien, vel pellentesque nulla aliquet interdum.</li>
<li>Cras ac est ac turpis pretium ullamcorper et sit amet arcu.</li>
<li>Fusce dapibus libero sit amet quam luctus consectetur et vel felis.</li>
<li>Etiam id est vitae urna ornare dignissim.</li>
</ul>]]></content:encoded>
<content:type>article</content:type>
<enclosure url="//social.mbblog.it/develop/image/imgnews1100p.jpeg" type="image/jpeg"/>
</item>
</channel>
</rss>